
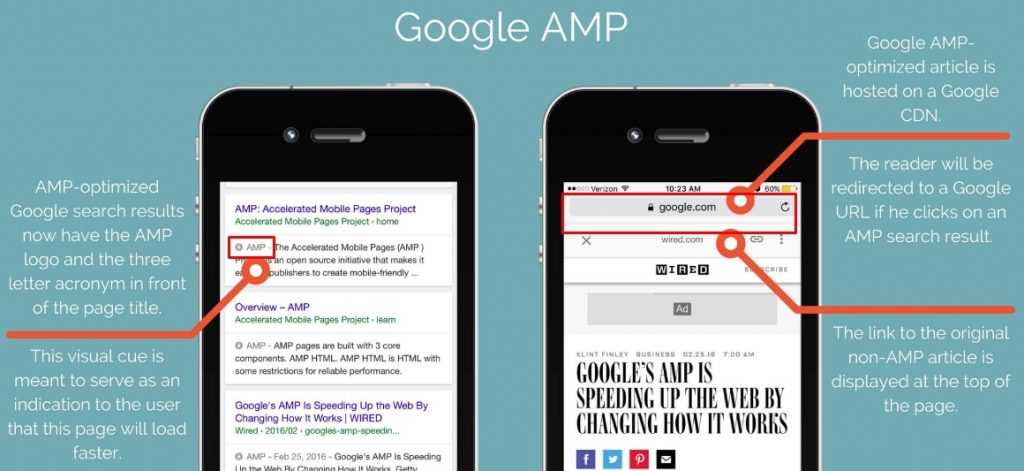
AMP là gì?
Google Accelerated Mobile Pages (AMP) là một framework mã nguồn mở được phát triển bởi Google phối hợp với Twitter, giúp bạn tạo các phiên bản nhanh, cuộn và rút gọn của các trang web, giúp người dùng có trải nghiệm tốt hơn, nhanh hơn trên web di động. AMP cực kỳ thân thiện với người dùng, được xây dựng trên các nền tảng và khuôn khổ hiện có. Ngoài ra, nó hoàn toàn tương thích với WordPress. Tóm lại, framework AMP của Google hoạt động bằng cách cho phép bạn tạo một bản sao của trang web của mình bằng cách sử dụng HTML AMP. Quá trình này loại bỏ hầu hết các yếu tố khiến trang web WordPress của bạn tải chậm hơn (JavaScript, script của bên thứ ba, v.v.). Sau đó, Google tiếp tục cắt bớt và làm phẳng trang web của bạn, để có thời gian tải nhanh hơn.
Ban đầu, công cụ AMP được xem là đối thủ cạnh tranh với Instant Articles của Facebook. Theo các nhận định của các công ty thiết kế website hàng đầu: công ty lập trình Mona Media, dịch vụ website Wix,… thì trong những năm qua, nó đã trở thành một nền tảng mạnh mẽ, được áp dụng nhằm phân phối nội dung từ kết quả tìm kiếm trực tiếp đến người dùng, đồng thời đẩy mạnh tốc độ load cực nhanh. Đầu năm 2019, Google đã thông báo kế hoạch thúc đẩy thêm framework công nghệ AMP vào các tiêu chuẩn web. Hiện AMP được nhiều công ty hàng đầu sử dụng rộng rãi, bao gồm Twitter, New York Times và Adobe.

Ưu và nhược điểm khi sử dụng AMP
Việc sử dụng AMP có nhiều lợi ích khác nhau, mà tiêu biểu là những lợi ích dưới đây:
- Tăng cường hiệu quả tối ưu hóa Công cụ Tìm kiếm (SEO): Theo Google, khoảng 53% người dùng di động sẽ rời khỏi trang web nào mất hơn 3 giây để load. Do đóm việc tăng tốc độ, giảm thời gian tải trang web có thể được xem là lợi ích rõ ràng nhất mà Google AMP mang lại, vì tốc độ trang là một yếu tố quan trọng ảnh hưởng trực tiếp đến thứ hạng trang của bạn trong trang kết quả của công cụ tìm kiếm (SERPs), để giúp website của bạn nằm ở thứ hạng đầu trên công cụ tìm kiếm. Google AMP cũng sẽ đảm bảo rằng trang web của bạn hiển thị trong danh sách Google Tin tức, được ưu tiên ở vị trí trong trang đầu tiên trên các tìm kiếm trên thiết bị di động, do đó thúc đẩy SEO của bạn hơn nữa.
- Trải nghiệm người dùng được nâng cao: người ta ước tính rằng 33% số doanh thu tiềm năng bị tổn thất khi trang web không được tối ưu hóa cho thiết bị di động, một con số đáng kinh ngạc. Một nghiên cứu liên quan hơn nữa cho thấy 57% người dùng internet cho biết họ sẽ không giới thiệu một doanh nghiệp thiết kế website giới thiệu sản phẩm kém thân thiện với thiết bị di động. Google AMP giúp bạn dễ dàng tạo các trang web mobile – friendly, tránh những tiếng xấu làm ảnh hưởng trực tiếp đến doanh thu.
- Tăng hiệu suất server: Google AMP được hưởng lợi từ một số tính năng tối ưu hóa chính của Google. Nó giảm việc sử dụng băng thông cho hình ảnh lên đến 50% (mà không ảnh hưởng đến chất lượng hình ảnh) và tăng hiệu suất làm việc của server. Bằng cách giảm tải trên máy chủ của bạn, AMP giúp cải thiện hiệu suất trang web của bạn.

Một số nhược điểm của AMP có thể kể đến như sau:
- Các hạn chế của Cascading Style Sheets (CSS) và JavaScript: mặc dù Google AMP cho phép website của bạn đạt được thời gian tải nhanh như chớp, nhưng điều này có thể phải đánh đổi bằng cách yếu tố xây dựng thương hiệu. AMP sẽ loại bỏ đồ họa có độ phân giải cao đặc biệt, hoạt ảnh phức tạp hạn chế animations, và những thành phần tạo hiệu ứng như sử dụng CSS và JavaScript.
- Chỉ các trang được lưu trong bộ nhớ cache được hiển thị: tốc độ cao của Google AMP đến một phần từ việc nó cho phép Google hiển thị các phiên bản được lưu trong bộ nhớ cache của các trang web của bạn. Vì lý do này, người dùng có thể đôi khi không thấy và không có quyền truy cập vào phiên bản mới nhất trên website của bạn.
- Doanh thu quảng cáo bị giới hạn mặc dù Google AMP có hỗ trợ quảng cáo, nhưng quá trình triển khai chúng khá phức tạp. Nó cũng đồng thời tích hợp hạn chế với các nền tảng quảng cáo bên ngoài.
Nếu những nhược điểm này đủ khiến bạn cảm thấy bất tiện nếu cài đặt AMP, bạn có thể cân nhắc đầu tư vào một thiết kế web đáp ứng cho trang web của mình. Tuy nhiên, nếu bạn đang tìm kiếm một phương án nhanh chóng và dễ dàng để đảm bảo các trang web của bạn thân thiện và hoạt động tốt trên các thiết bị di động khác nhau, Google AMP vẫn là một lựa chọn không thể hoàn hảo hơn.
Cách cài đặt AMP WordPress
Sử dụng plugin AMP for WordPress
- Bước 1: đăng nhập vào tài khoản WordPress, vào Plugins › Add New. Trong Dashboard, ô tìm kiếm, bạn gõ AMP for WordPress. Sau đó bạn install và activate nó.
- Bước 2: bạn sẽ tùy chỉnh trang bằng cách chuyển tới tab Appearance > AMP > Design. Tại đây, bạn có thể tùy chỉnh giao diện, link, màu background…. Như ý muốn. Sau khi tùy chỉnh hoàn tất, bạn nhấn Publish ở trên cùng.
- Bước 3: bạn tùy chỉnh trang áp dụng AMP bằng cách quay về WordPress dashboard và chuyển tới mục AMP > General > Post Type Support. Tại đây, bạn chọn bạn muốn chỉnh rồi nhấn nút Save Changes.
- Bước 4: bạn kích hoạt SEO Plugin bằng cách chuyển tới mục Plugins › Add New. Trong ô tìm kiếm, bạn gõ Yoast SEO. Bạn làm tương tự với Glue for Yoast SEO & AMP plugin.
- Bước 5: bạn chọn option cho post hoặc loại nội dung đa phương tiện nào nào cần hỗ trợ AMP thì vào SEO › AMP để tùy chọn. Sau khi tùy chọn xong, bạn nhấn Save changes.
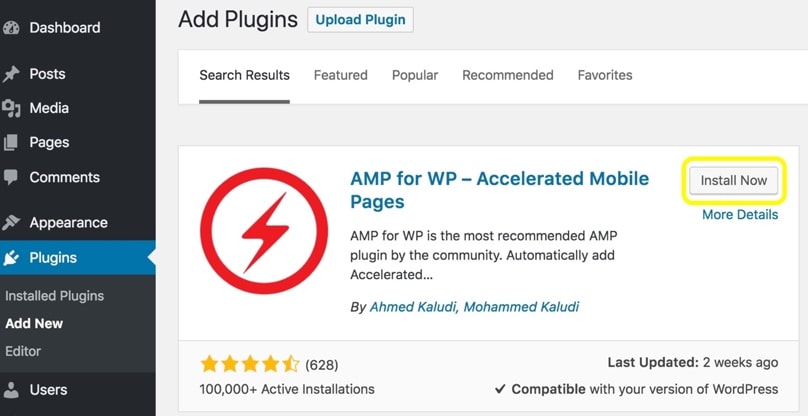
Sử dụng plugin AMP for WP – Accelerated Mobile Pages

Không chỉ tối ưu tốc độ tải website trên thiết bị di động, plugin AMP for WP – Accelerated Mobile Pages có ưu điểm là tích hợp thêm các công cụ khác như WooCommerce hỗ trợ thiết kế trang web bán hàng, Alexa metrics, OneSignal push button notifications. Để cài đặt plugin này, bạn thực hiện các bước sau:
- Bước 1: Plugins > Add New. Trong ô tìm kiếm, bạn tìm ‘AMP for WP – Accelerated Mobile Pages”
- Bước 2: sau đó bạn chuyển sang tab AMP mới trong dashboard của WordPress. Đầu tiên bạn sẽ chọn Setting để cài đặt.
- Bước 3: bạn chỉnh những thông số cần thiết mà plugin hỗ trợ, chẳng hạn như SEO (meta description, tích hợp với SEO plugins), Performance, Analytics (tích hợp Google Tag Manager vào), Comments (tùy chỉnh để thêm bình luận của WordPress, Disqus, và/hoặc Facebook vào trong AMP WordPress), Advanced Settings (nhằm thiết lập mobile redirection, chỉnh hình ảnh retina, bổ sung HTML cho headers và footer). Sau khi hoàn tất, bạn nhấn Save Changes.
- Bước 4: chuyển qua tab Design, bạn có thể tùy chọn AMP theme, thiết kế site, bảng màu, typography, các lựa chọn của sidebar trên trang chủ.
- Bước 5: chuyển qua tab Social, bạn sẽ tùy chọn nút Social media để đặt lên site AMP WordPress của bạn. Sau khi hoàn tất, tiếp tục nhấn Save Changes.
Bạn có thể chọn mua gói Pro plans (có giá từ $149 một năm cho gói Personal và $449 một năm đối với gói Agency) để được nhiều chức năng nâng cao hơn nữa.
Hy vọng những hướng dẫn trên của Ideas sẽ giúp bạn hiểu hơn và cài đặt thành công AMP nhé.
