Ngày nay, để có thể thu hút nhiều khách hàng cũng như gia tăng doanh số khi kinh doanh trực tuyến, chắc chắn bạn sẽ cần phải đầu tư thiết kế website bắt mắt, chất lượng và chuẩn SEO. Trong số những yếu tố tạo nên một website chuẩn SEO, cấu trúc website cũng có thể được xem như một trong những thành phần đóng vai trò quan trọng. Chính vì thế, ở bài viết hôm nay, Ideas sẽ chia sẻ đến bạn những thông liên quan đến cấu trúc website cũng như các bước để có thể tạo nên cấu trúc website chuẩn, mong rằng sẽ hữu ích với bạn. Cùng tìm hiểu ngay nhé!
Thế nào là cấu trúc website?
Cấu trúc website là cách sắp xếp, tổ chức, liên kết nội dung các trang trên website. Hiểu một cách đơn giản, website chính là ngôi nhà của bạn, trong đó bao gồm tên miền là địa chỉ, hosting là mảnh đất và cấu trúc website chính là cấu trúc của ngôi nhà đó.
Cấu trúc trang web chuẩn giúp tối ưu website tốt nhất, tạo cho người dùng cảm giác dễ chịu khi ghé thăm trang web và có thể nhanh chóng tìm thấy thông tin mong muốn. Đồng thời, nó cũng giúp website thân thiện hơn với các con bọ tìm kiếm, tạo lợi thế cho trang web trên bảng xếp hạng Google.

Cấu trúc website bao gồm những gì?
- Header: nằm ở đầu trang web, hiển thị ở tất cả các trang trên web, bao gồm những thành phần cơ bản như sau:
- Site ID: là tên web, nằm ở góc trái trên cùng của website, chính là logo doanh nghiệp hoặc câu slogan ngắn.
- Scan columns: bao gồm những thành phần như ô tìm kiếm nâng cao, menu, giới thiệu sản phẩm, các bài biết nổi bật, thông tin liên hệ, banner quảng cáo.
- Ô tìm kiếm: nằm ở góc phải giao diện, thường được thiết kế đơn giản và nhỏ gọn, gồm có ô nhập từ khóa và nút tìm kiếm.
- Thanh menu điều hướng: nằm bên trong header, chứa link dẫn đến những trang khác trên web.
- Giỏ hàng: ở phía góc phải của trang web, chứa thông tin về sản phẩm và số tiền thanh toán sản phẩm, dịch vụ mà khách hàng đã đặt mua.
- Banner: những hình ảnh được thiết kế bắt mắt nhằm thu hút sự chú ý của khách hàng, phục vụ mục đích quảng bá sản phẩm, dịch vụ của doanh nghiệp.
- Slider: thường nằm ở dưới phần Header, có thể là hình ảnh hoặc video clip, chứa nút kêu gọi hành động (CTA).
- Content: nơi chứa toàn bộ những thông tin quan trọng của website. Phần nội dung web thường bao gồm: tiêu đề trang, thanh điều hướng phân cấp, nơi chứa nội dung chính, thanh điều hướng phân trang, thanh thông tin, thanh chứa các nút share mạng xã hội.
- Page footer: đây là phần cuối cùng trong cấu trúc website, hiển thị trên tất cả các trang, thường chứa các thông tin về doanh nghiệp, cách thức liên hệ, mục lục, thông tin về bản quyền web,…
Phân loại cấu trúc website
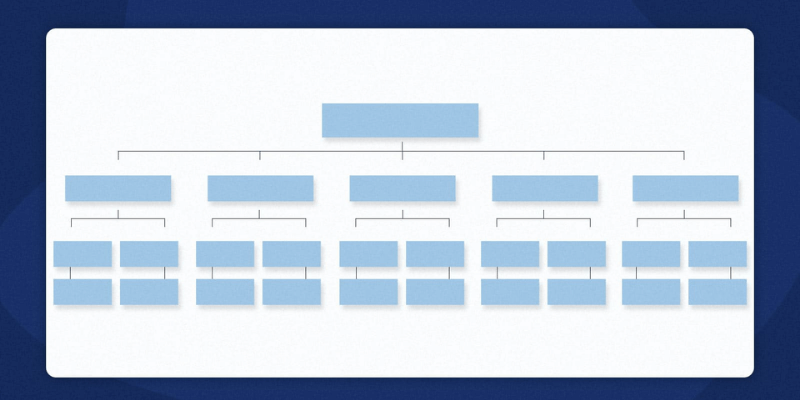
Cấu trúc kiểu phân cấp
Đây là kiểu cấu trúc website phổ biến nhất, phù hợp với những trang web chứa dữ liệu lớn. Với kiểu phân cấp này, người dùng có thể phân chia các danh mục cũng như phác thảo ý tưởng một cách dễ dàng, khoa học.

Cấu trúc kiểu ma trận
Đây là kiểu cấu trúc đã khá cũ, cho phép người dùng được chọn nơi họ muốn đến tiếp theo.
Cấu trúc kiểu tuần tự
Mô hình này được các nhà thiết kế UX sử dụng nhằm mục đích tạo và phát triển các luồng cho một quy trình.
Cấu trúc cơ sở dữ liệu
Mô hình cơ sở dữ liệu là cách tích hợp cơ sở dữ liệu với tìm kiếm, hỗ trợ người dùng sử dụng tạo trải nghiệm dựa vào tìm kiếm.
Vì sao cần phải thiết kế cấu trúc website chuẩn?
Mang lại trải nghiệm hoàn hảo cho người dùng
Cấu trúc website chuẩn, hợp lý sẽ giúp đem đến trải nghiệm tốt cho người dùng. Bên cạnh đó còn giúp tăng khả năng xếp hạng trên các công cụ tìm kiếm, giảm thiểu tỉ lệ thoát trang và tăng thời gian onsite ở lại trang.
Cấu trúc website chuẩn giúp cung cấp các sitelink trong kết quả tìm kiếm
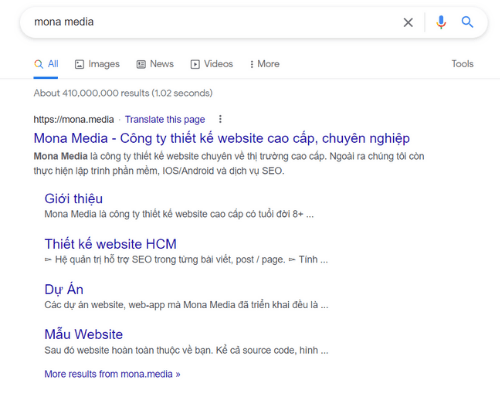
Sitelink là một định dạng danh sách trong SERPs hiển thị trang chính của trang cùng với một số liên kết nội bộ bên dưới như hình ảnh dưới đây:
Sitelink là một lợi thế SEO lớn, hỗ trợ tăng điều hướng người dùng đến website của bạn, chỉ cho các users thấy các thông tin liên quan và phù hợp nhất nhằm gia tăng mức độ uy tín của thương hiệu, tăng tỉ lệ click và tỉ lệ chuyển đổi.

Giúp crawl và index trang nhanh hơn
Cấu trúc website chuẩn sẽ hỗ trợ các con bọ truy cập để thu thập và đánh chỉ mục nội dung. Tuy trang web cần sitemap để giúp các công cụ tìm kiếm thu thập dễ hơn, nhưng việc website được cấu trúc mạnh mẽ và hợp lý cũng sẽ hỗ trợ các con bọ thu thập các trang không có trong sitemap.
Cấu trúc website chuẩn giúp hỗ trợ SEO thành công
Trên thực tế, nếu không xây dựng cấu trúc website chuẩn, bạn sẽ không thể SEO thành công. Các trang web đến từ dịch vụ thiết kế web theo mẫu cao cấp đều phải có cấu trúc chuẩn thì khả năng SEO web lên top mới thành công. Cấu trúc trang tốt sẽ hỗ trợ cung cấp cho một nền tảng SEO không thể phá vỡ cũng như cung cấp cho trang web của bạn một lượng truy cập lớn từ Search Organic.
6 Bước xây dựng cấu trúc website chuẩn
Dưới đây là chia sẻ từ công ty thiết kế website Mona Media về các bước xây dựng cấu trúc web chuẩn SEO. Thông tin về Mona Media bạn có thể xem tại: https://monamedia.co/
Bước 1: Lên kế hoạch lập hệ phân cấp cho website
Nếu bạn đang chuẩn bị thiết kế web, bạn đang có một vị trí tuyệt vời để lên kế hoạch thiết kế website với cấu trúc tốt nhất có thể cho SEO. Bạn có thể phác thảo trên giấy, sử dụng Excel hoặc Visio, miễn là hỗ trợ tốt cho việc xây dựng cấu trúc trang.
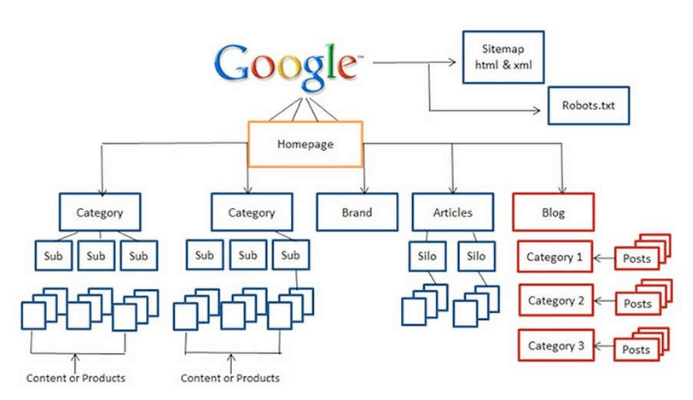
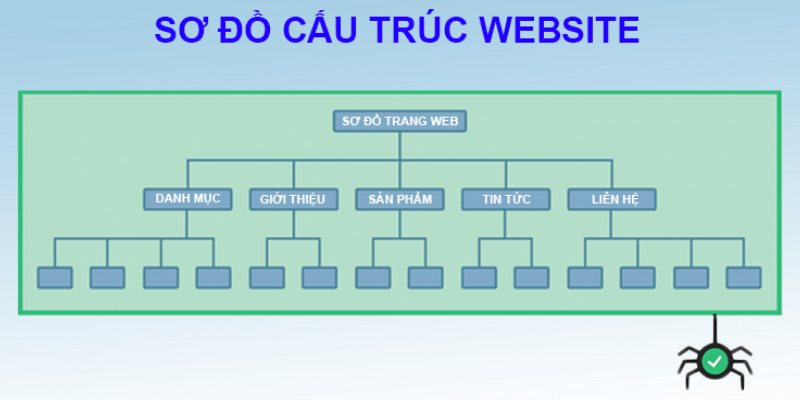
Hệ thống phân cấp là cách để tổ chức thông tin đơn giản và có ý nghĩa, nó cũng sẽ trở thành điều hướng và cấu trúc URL. Hệ thống phân cấp trang web được thể hiện như sau:
Lưu ý:
- Tạo cây phân cấp hợp lý: bạn không nên phức tạp hóa quá trình này, hãy đơn giản vì lợi ích riêng, cũng như dễ dàng cho trình thu thập của công cụ tìm kiếm và sử dụng của người dùng. Mỗi danh mục chính phải là duy nhất và có sự khác biệt. Mỗi danh mục con phải liên quan đến danh mục chính.
- Nên giữ các danh mục chính trong khoảng 2 – 7 mục. Nếu có nhiều hơn 7 danh mục chính, bạn nên xem xét và tổ chức lại để giảm thiểu số mục.
- Hãy cố gắng tạo sự cân bằng các chuyên mục con trong mỗi chuyên mục chính. Trong trường hợp một mục có đến 14 tiểu mục, trong khi mục khác chỉ có 3 tiểu mục, điều này sẽ dẫn đến sự mất cân bằng của cây phân cấp.

Bước 2: Tạo cấu trúc URL giúp điều hướng phân cấp
Bước tiếp theo chính là xây dựng cấu trúc URL. Nếu đã tạo ra cấu trúc phân cấp hợp lý thì việc tạo ra cấu trúc URL tốt cũng sẽ không quá khó khăn. Chẳng hạn, cấu trúc URL thường được phân cấp như sau:
Bước 3: Tạo điều hướng trong HTML hoặc CSS
Khi tạo menu, bạn hãy giữ cho code đơn giản nhất có thể. HTML và CSS là những phương pháp an toàn và khá tốt. Mã hóa trong Javascript, Flash và Ajax sẽ làm hạn chế khả năng của trình thu thập cũng như đánh chỉ mục nội dung.
Bước 4: Đảm bảo cây phân cấp không sâu quá 3 mức
Cấu trúc điều hướng trang web của hệ thống phân cấp không nên sâu quá 3 mức bởi điều này sẽ gây khó khăn cho cả người dùng và công cụ tìm kiếm khi phải nhấp nhiều lần mới đến được trang mong muốn.
Bên cạnh đó, các nội dung quan trọng cũng không nên để quá sâu. Một website có hệ phân cấp tốt sẽ không bắt người dùng phải nhấp chuột quá 3 lần để đến được tất cả các trang.
Bước 5: Tạo menu trên Header liệt kê danh sách các mục chính của trang web
Tổ chức hệ thống phân cấp trong menu, các chuyên mục nhỏ được thả xuống thông qua hiệu ứng CSS. Bạn nên sử dụng cấu trúc điều hướng bằng anchor text thay vì hình ảnh bởi điều này sẽ tốt hơn cho SEO.

Bước 6: Xây dựng liên kết nội bộ toàn diện cho website
Liên kết nội bộ giống như bộ khung của trang web và đóng vai trò rất quan trọng. Nó giúp điều hướng người dùng trang web cũng như thiết lập hệ thống phân cấp thông tin,…
Tạo nên một liên kết nội bộ chặt chẽ và mạnh mẽ như các bó cơ, liên kết của cấu trúc website như bộ khung xương chính của trang web sẽ giúp tạo nên sự vững chắc như xây một tòa nhà có thiết kế kiến trúc tốt.
Kết luận
Hy vọng bài viết trên đây của chúng tôi đã giúp bạn hiểu rõ hơn các thông tin liên quan đến cấu trúc website cũng như các bước để có thể tạo nên cấu trúc website chuẩn. Mong rằng bạn sẽ có thể ứng dụng những kiến thức này vào trong quá trình học tập và làm việc của mình.